
Metadata (Block)
Notes:
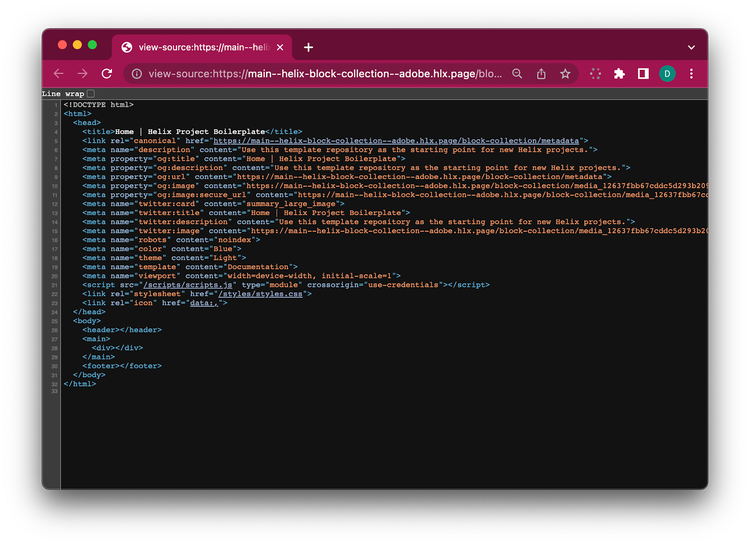
The Metadata block is a special block that is handled by HTML rendering service internally to add <meta> tags in the <head> of the HTML markup delivered from the service. There should only be one Metadata block per page and while its placement doesn’t matter, by convention it is placed at the bottom of the document.
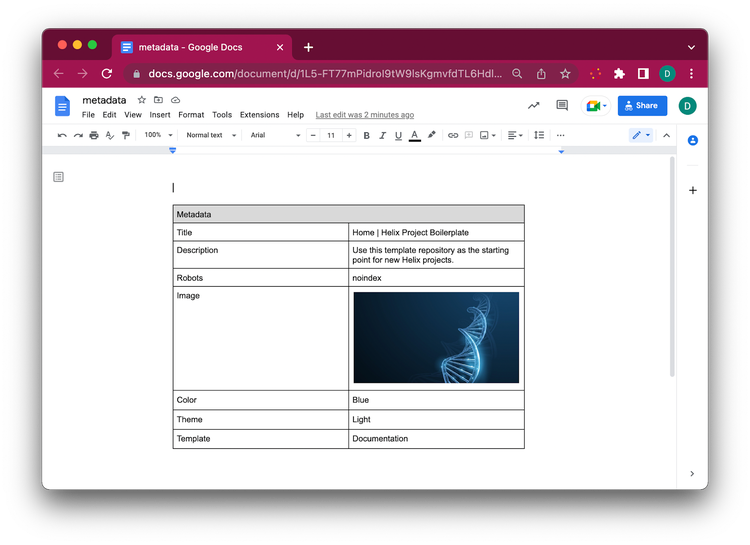
The metadata block is essentially following an intuitive name/value pair structure where the name is in the first column of the table and the value is in the second column.
There are a few well-known properties that behave according to the HTML specification and popular additional metadata schemes like og: and twitter: the well known metadata properties include Title, Description, Image, Tags and Feed.
Beyond the well-known properties there are some special semantics for Theme and Template that are added as classes to the <body> tag by the boilerplate code and are often used for styling and autoblocking.
Beyond that a project can add an arbitrary number of name value pairs that get added as <meta> tags to the markup, and can be used with project specific semantics.
Example:

Content Structure:

Code:
The metadata block is processed as part of the HTML rendering service. There is no project code related to the processing.
Previous
Footer
Up Next